Your website is an extension of your business - and should look the part! That’s why the accessWidget interface and accessibility trigger button is fully customizable. The accessibility trigger button opens the accessWidget interface. By default, the button appears as it does on accessiBe’s website. You can easily customize the shape and icon used for the button to create the best possible experience for users on your site.
How to customize the accessWidget accessibility button
1. On the accessiBe homepage, click Login in the top right corner and log in to your account.
2. Go to Installation on the top menu.

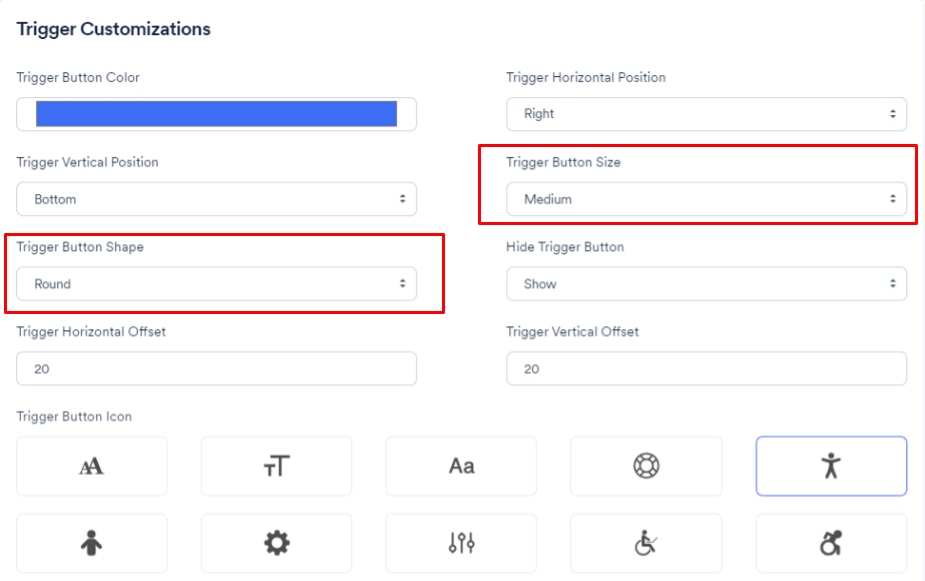
3. Under Customizing accessWidget Interface > Customizing accessWidget Trigger Button, set the following:

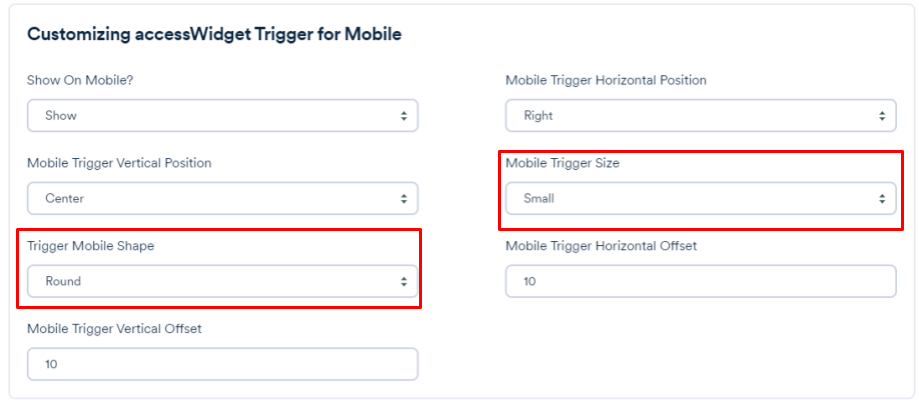
4. Under Customizing accessWidget Trigger Button for Mobile set the following:

5. Click Generate Custom Script.

6. Click Copy to Clipboard to copy the installation code or click @Send Instructions to send all installation instructions to your developer or webmaster.
7. Log in to your website builder and paste the copied code inside the footers menu of your website, or place it just before the closing body tag.
Your accessibility button is customized to the shape and icon you chose.