Install accessWidget using Google Tag Manager and make your website accessible and compliant.
To install accessWidget using Google Tag Manager
1. Log in to your Google Tag Manager account at https://tagmanager.google.com with your account email address and password.
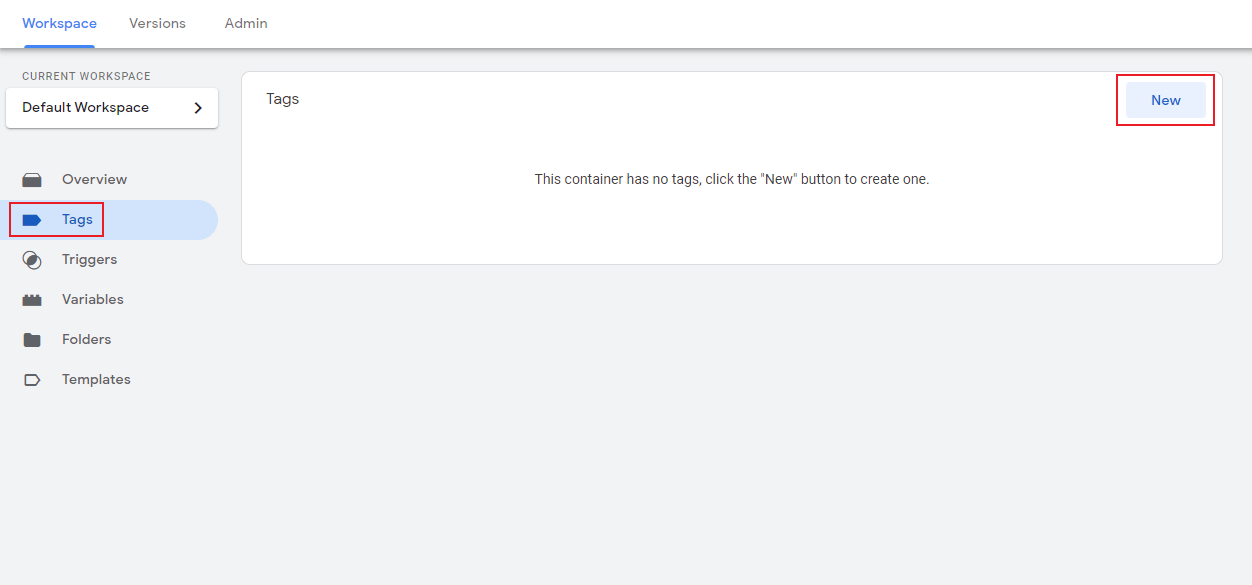
2. In the menu go to Tags and click New.

3. Change the tag name to “accessiBe - Pixel” or a similar name and click Tag Configuration.
![]()
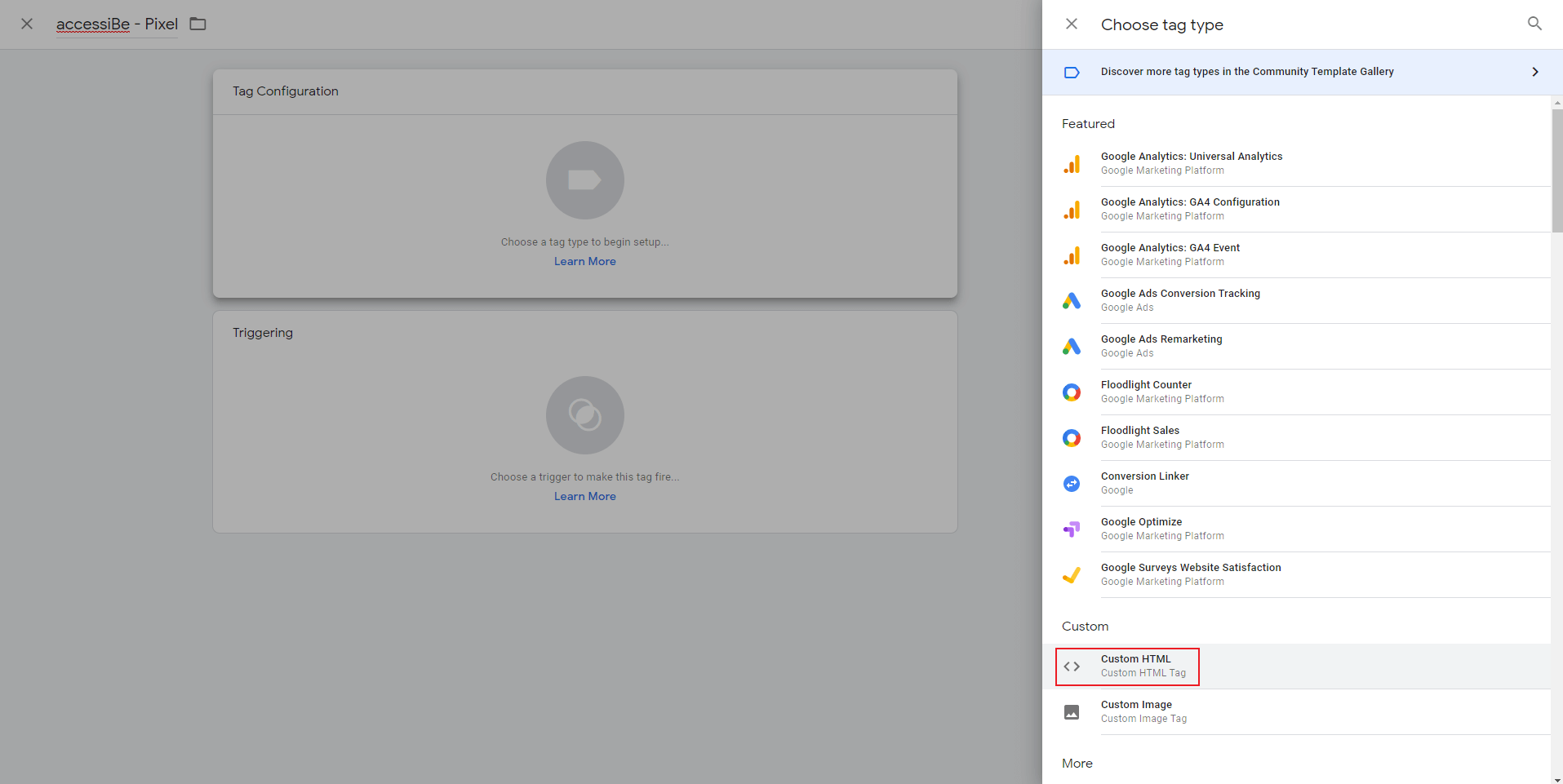
4. Scroll down and click Custom HTML.

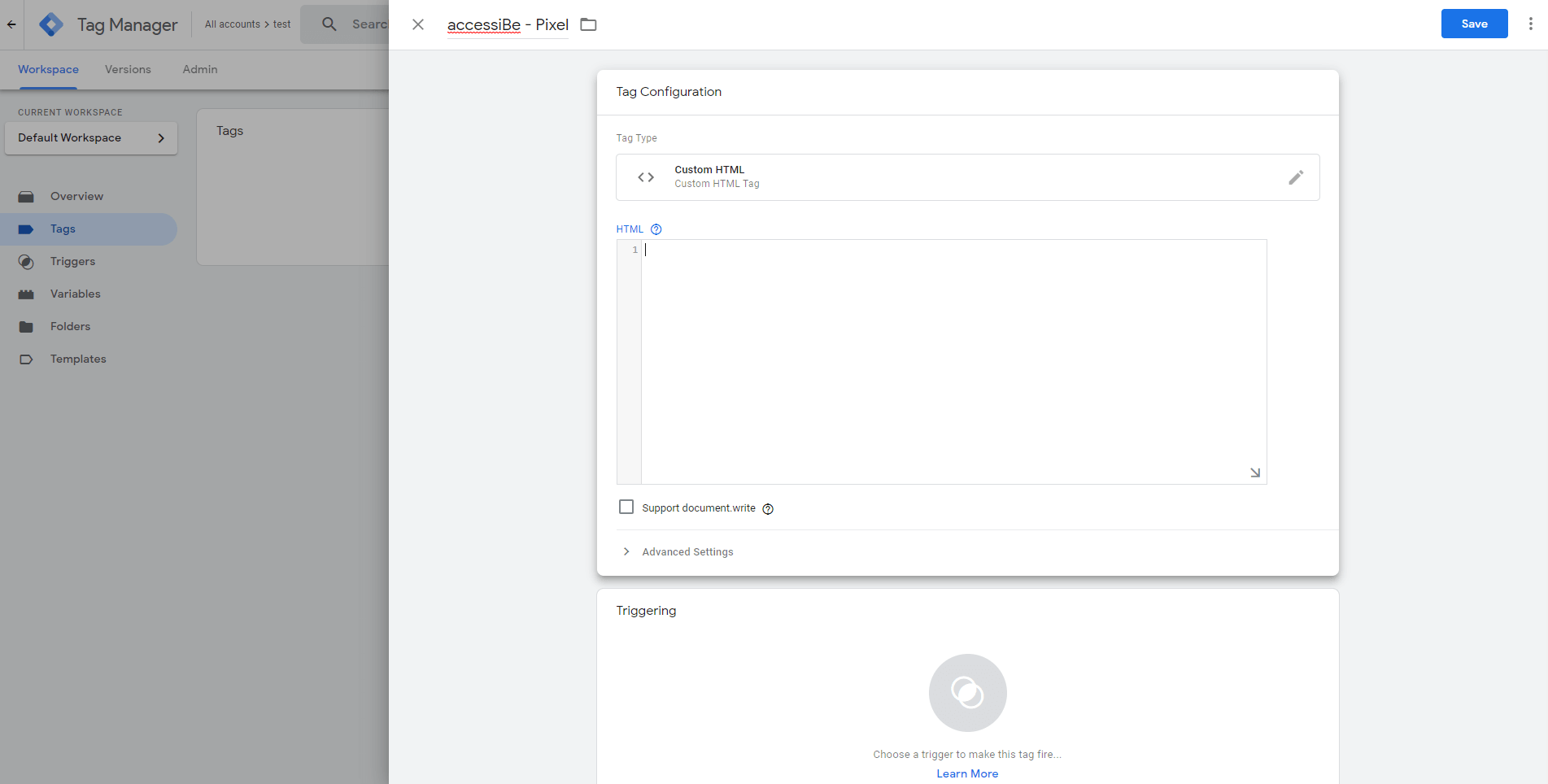
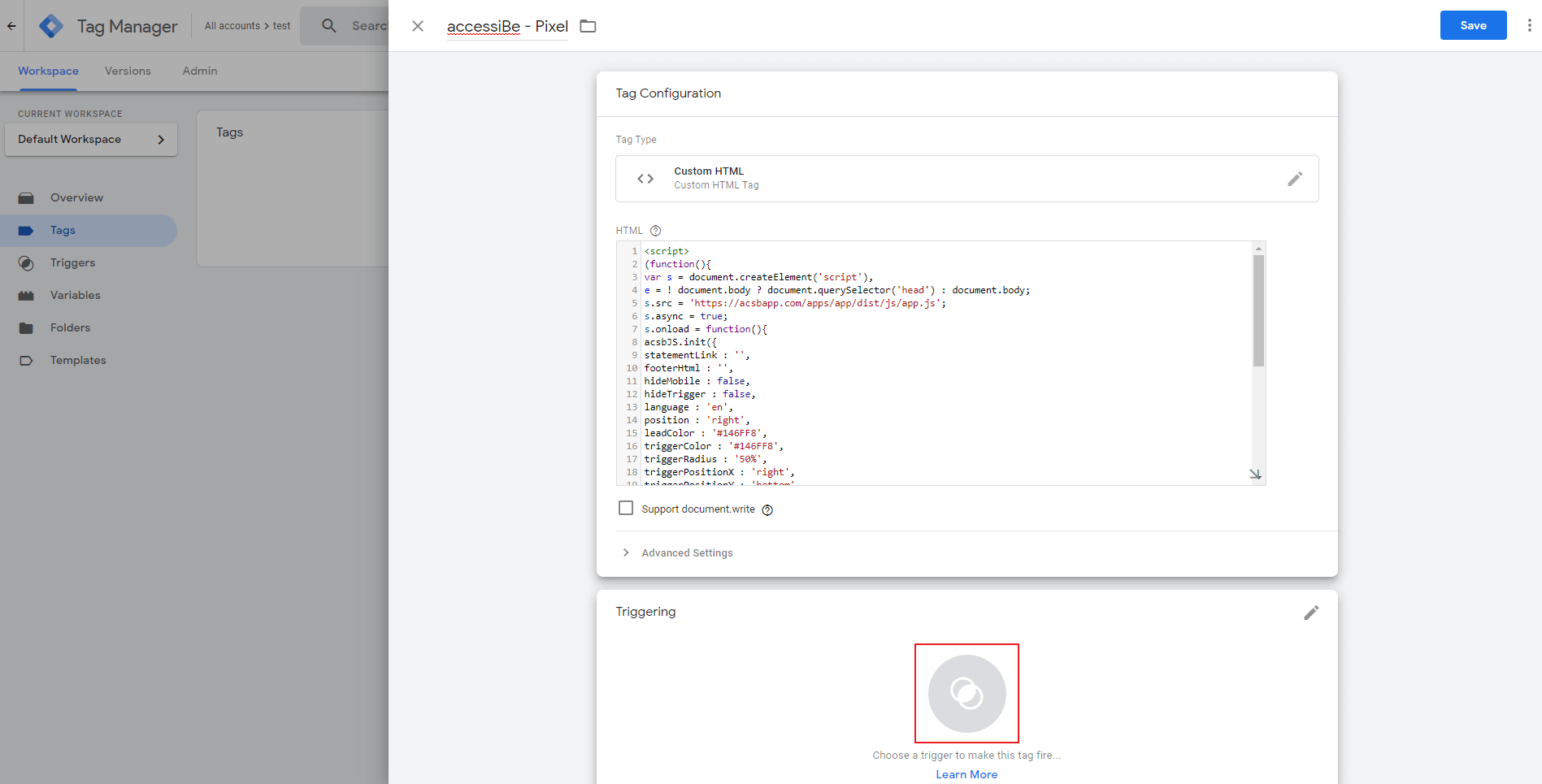
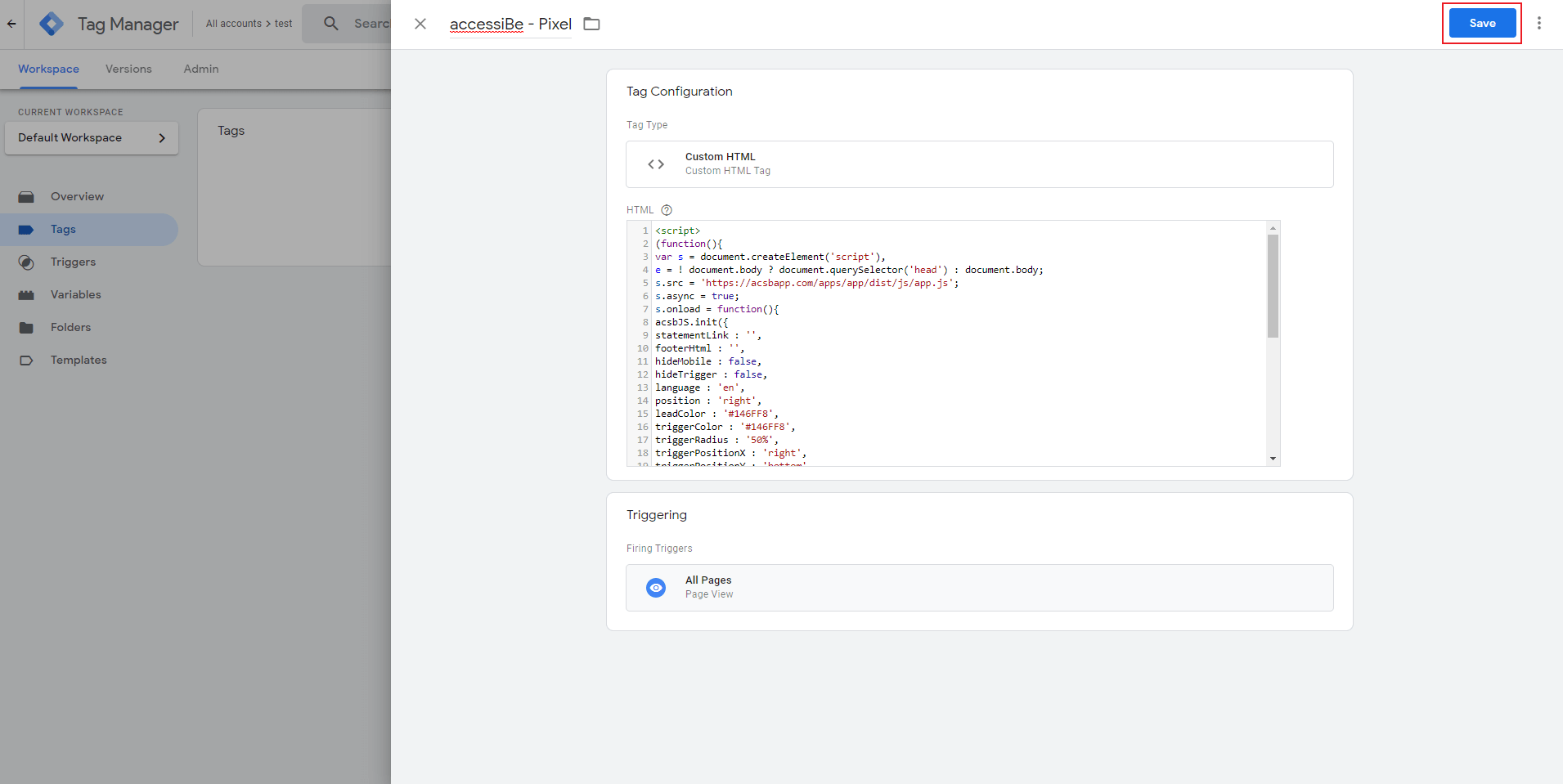
5. In the blank HTML field, paste the installation code that you received from us when you registered your site for our service in the text box. If you do not have an installation code go to your accessiBe account, click Installation and copy the installation code. You can also customize your widget to match your brand's design in the Customized Installation section.

5. Scroll down to the Triggering block and click it.

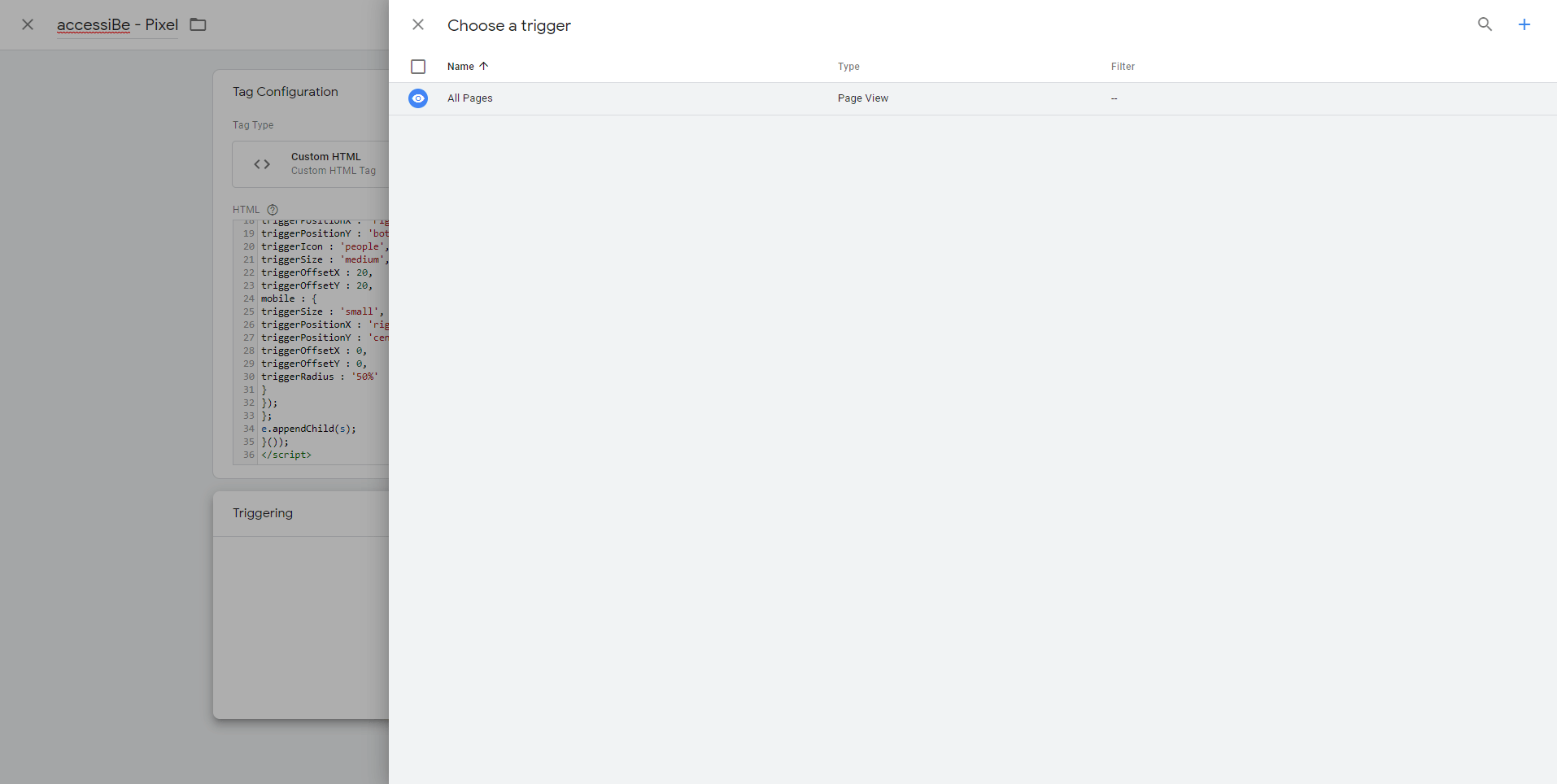
6. In the Choose a trigger window select All Pages.

7. Tag Manager will return you to the previous window. Click Save.

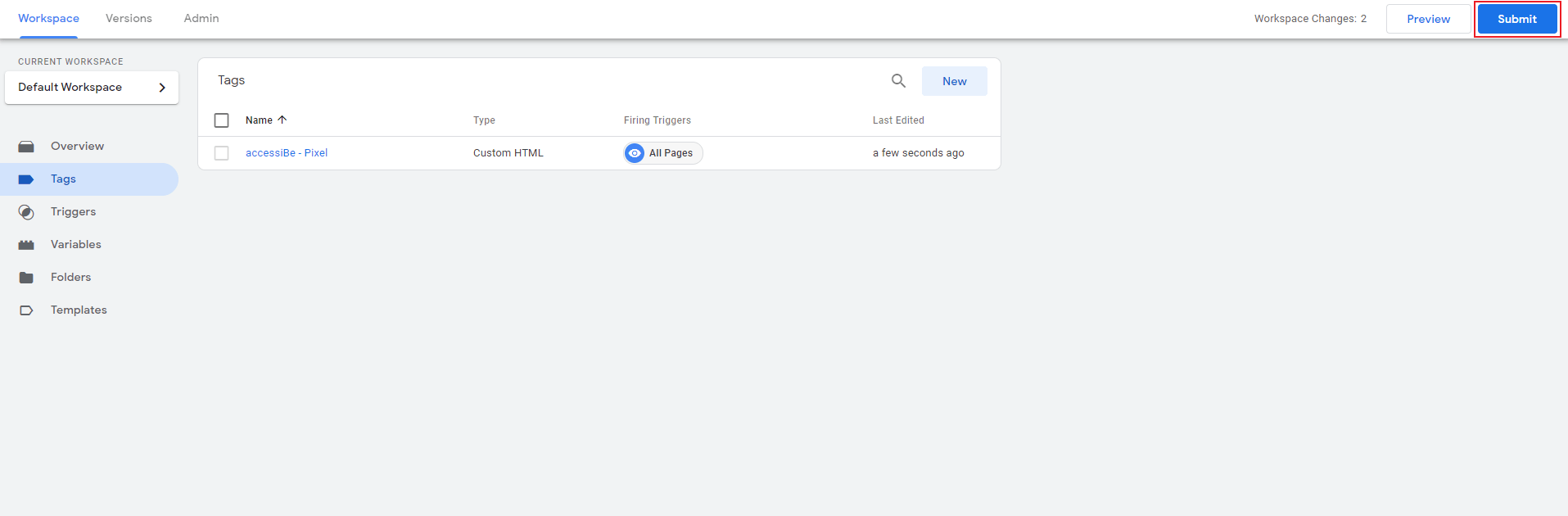
8. Click Submit.

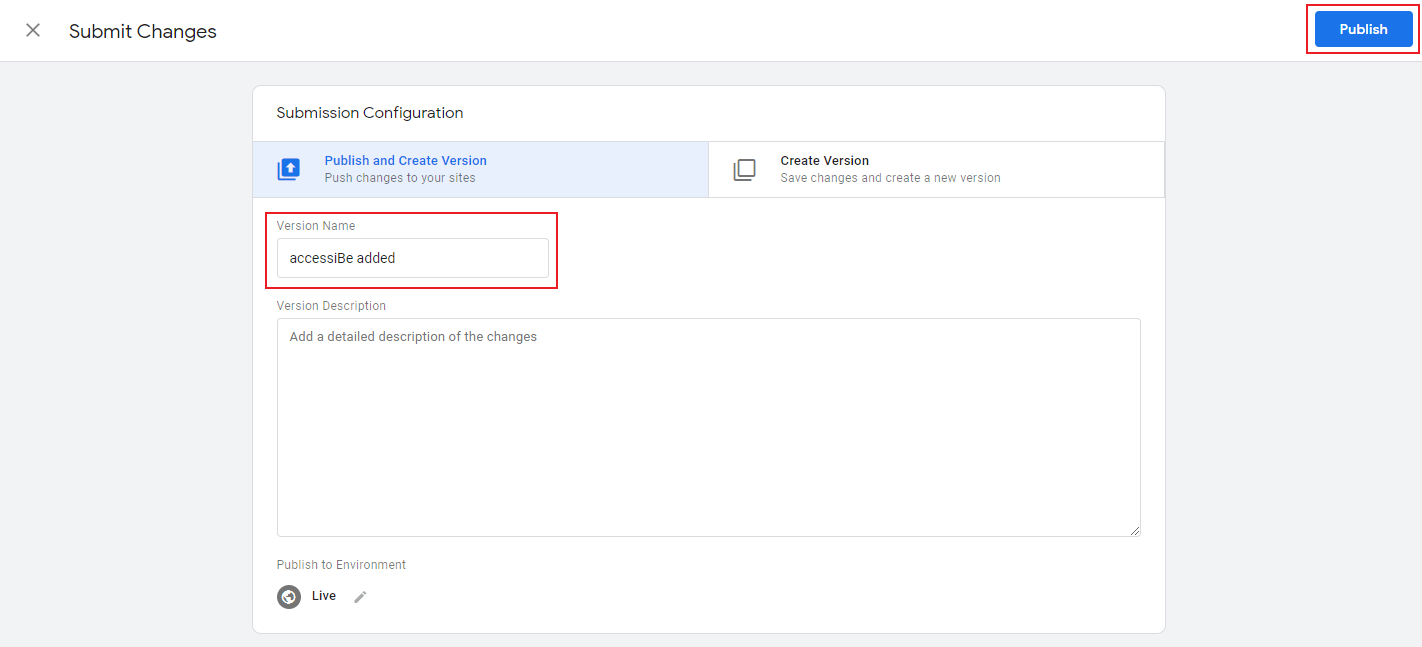
9. Click Publish.

Good work! You've installed accessWidget, making your site accessible.
For more information see our Website Onboarding Guide and follow the instructions to ensure proper installation and performance.