What makes a WordPress theme accessible?
Creating an accessible website with WordPress means that all visitors, including those with disabilities, can navigate and interact with it effectively. To achieve that, it needs to adhere to specific standards.
The most important set of guidelines for web accessibility are the Web Content Accessibility Guidelines (WCAG) developed by the World Wide Web Consortium (W3C). They are based on four core principles:
- Perceivable: Visitors must be able to perceive the content of your WordPress website's content through multiple senses, including sight, sound, and touch
- Operable: People should be able to navigate and use your WordPress site regardless of their abilities
- Understandable: The content appearing in your WordPress website should be easy to comprehend
- Robust: A robust WordPress site is compatible with assistive tools like screen readers and adheres to HTML and CSS standards
There are different versions and levels of WCAG:
- WCAG 2.0 was published in 2008
- WCAG 2.1, an updated version, was released in 2018
- WCAG 2.2, published in 2023
All three versions of WCAG include three levels of conformance:
- Level A: The basic level of adherence
- Level AA: This level is commonly referenced in global accessibility regulations
- Level AAA: The highest level of conformance and the most challenging to achieve
It is highly recommended that your WordPress website conforms to WCAG 2.1 Level AA. For that, it needs to fulfill numerous technical and design-based prerequisites, such as:
WordPress themes are involved with implementing all of the above, both from a design and technological standpoint. So, if you want your website to be accessible, your choice of theme is crucial.
The most accessible WordPress themes
The following is a list of the most accessible WordPress themes.
It’s important to keep in mind that just because a theme is marketed as accessible, that doesn’t necessarily mean it is.
As we will see below, even popular accessible themes often suffer from shortcomings in this area, both code-based and design-related.
If you want to be completely sure that your website fulfills accessibility standards, recruit the support of a WordPress accessibility plugin like accessWidget. It can automatically correct non-accessible code and also provides visitors with disabilities with the option to adjust website elements to their individual needs.
Without further ado, here’s the list:
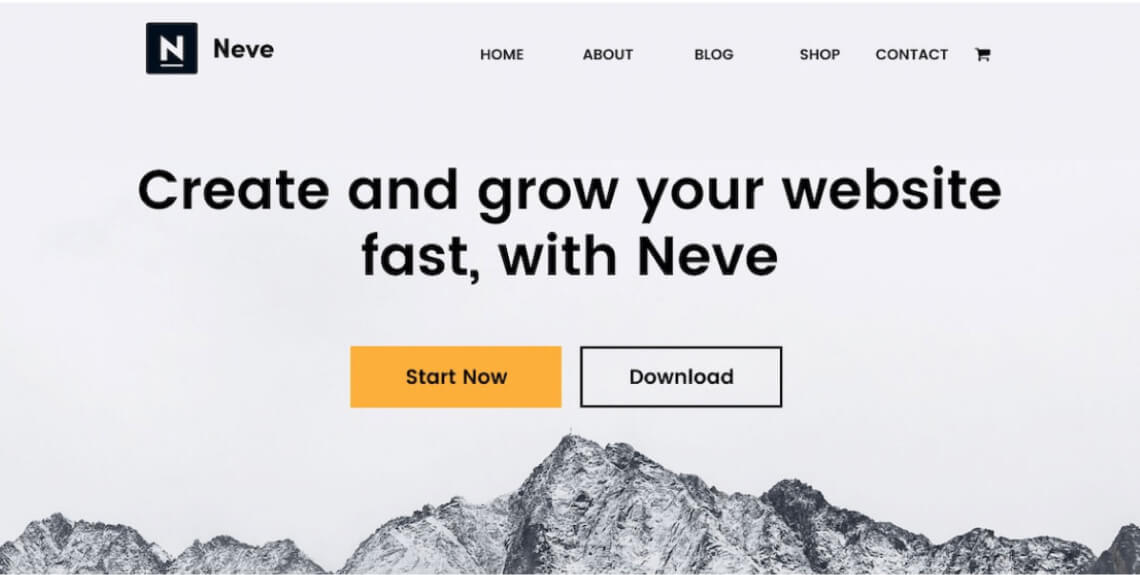
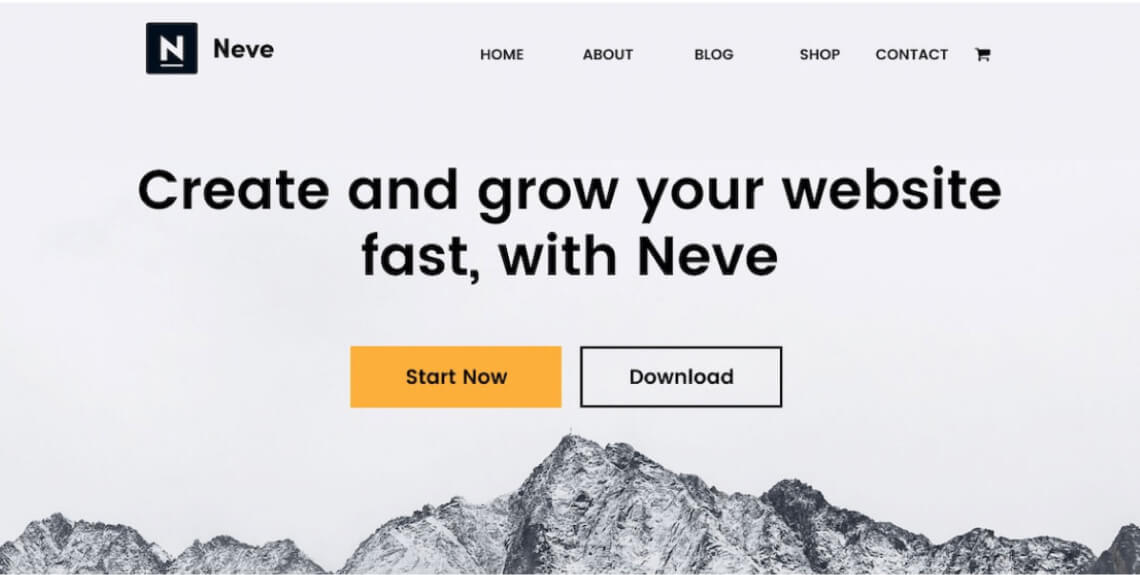
1. Neve

Our first theme is Neve - a crowd favorite with more than 300,000 installs. It is easy to customize, suitable for many different purposes, lightweight, minimalist, and ready for WooCommerce and page builder plugins. There is a free version in the WordPress directory and a premium version with additional features.
Price: Free. Premium plans start at $69 per year.
Accessibility strong points
- Most HTML landmarks and roles are present and it provides enough zoom
- Contrast is good with clear colors (though the code block could be better), readable fonts, and enough spacing
- Neve has many adjustment options for its design, giving users many tools to improve accessibility on their own
- There is a skip-to-content link and you can open drop-down menus individually using just the keyboard
Accessibility shortcomings
- Drop-down menus should be tagged for assistive technology as well as their expanded/collapsed state represented in the code
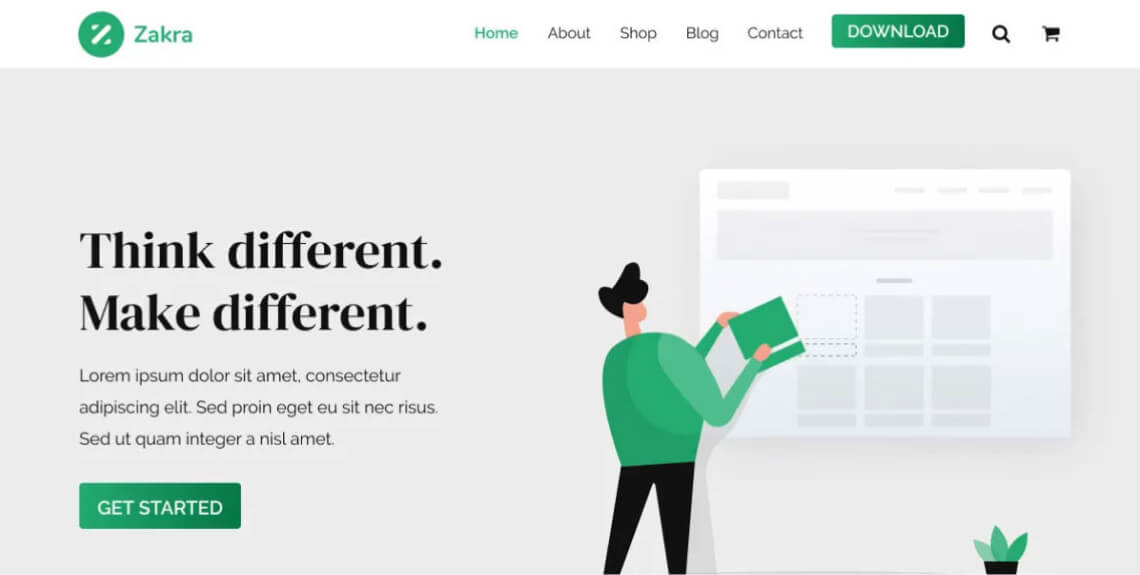
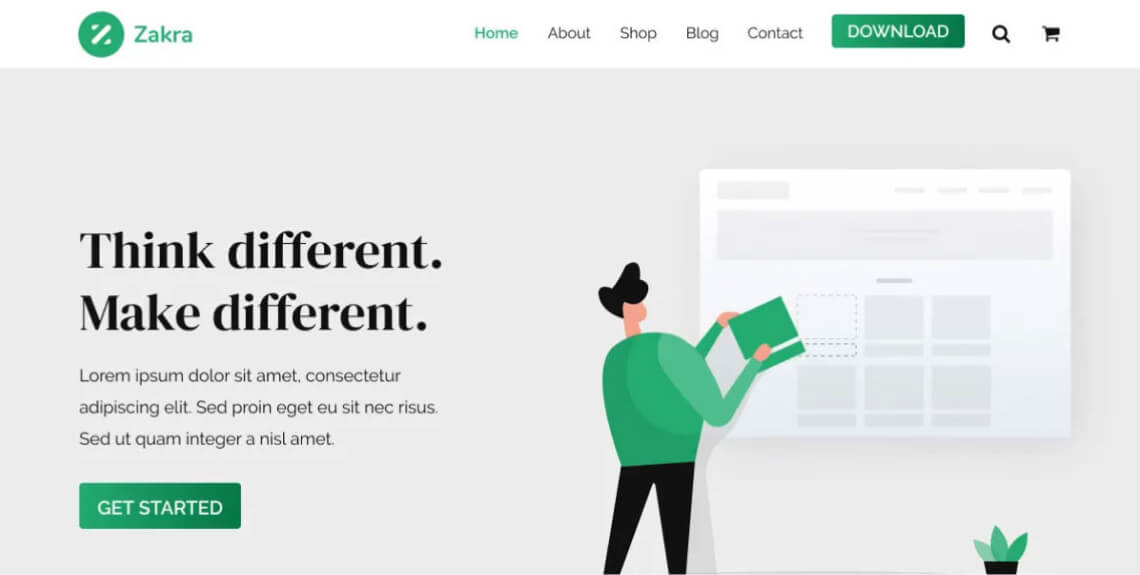
2. Zakra

Zakra is a multi-purpose theme with more than 50,000 installs. It’s freely available in the WordPress theme directory, comes with over 40 free starter demo sites for many different purposes, and integrates with popular page builder plugins like Elementor. Plus, it comes optimized for speed, SEO, and features a very simple design.
Price: Free. Premium plans start at $55 a year.
Accessibility strong points
- The navigation menu is properly tagged, compatible with keyboard navigation (including drop-down menus and search), and provides a clear focus outline
- Good readability with sufficient font size, letter spacing, and contrast
- Zakra comes with many options to change its design, such as layout, fonts, button size, etc. That means users can make their own adjustments to make their website more accessible
Accessibility shortcomings
- There are some missing role tags, especially for the search functionality and some buttons
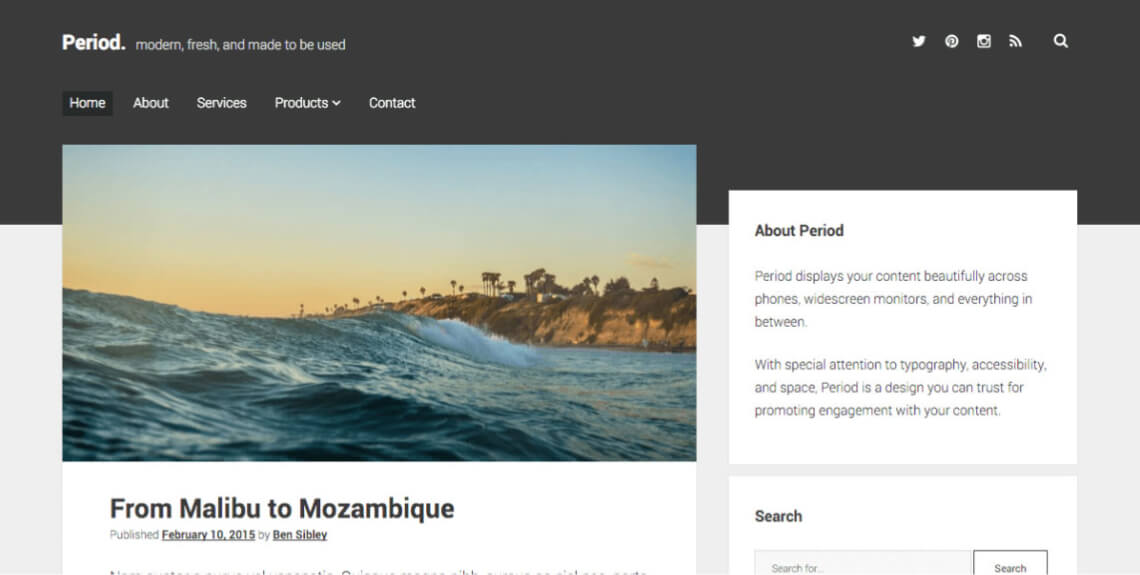
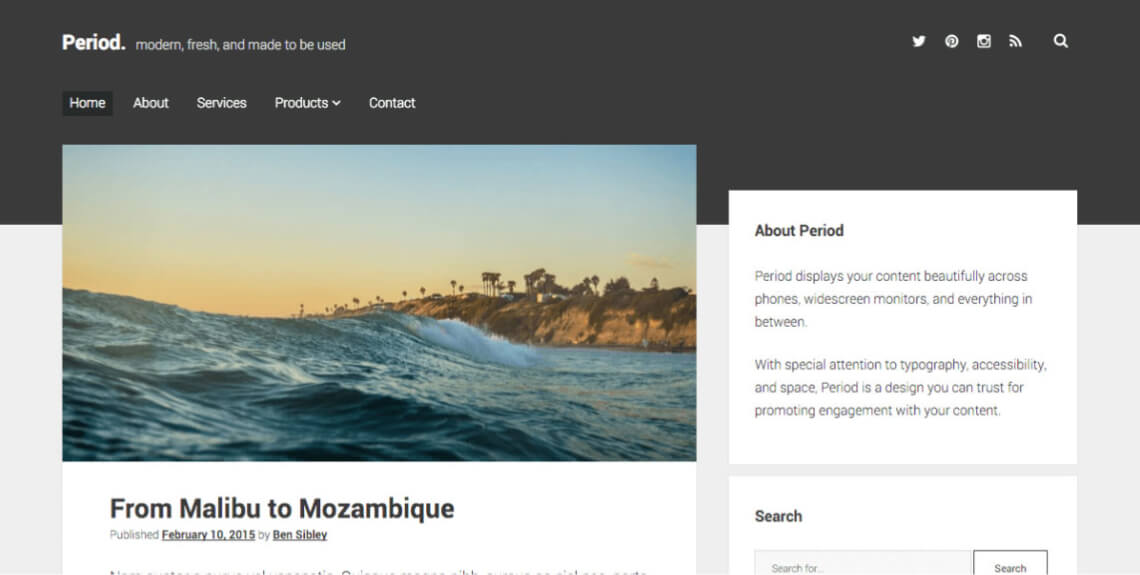
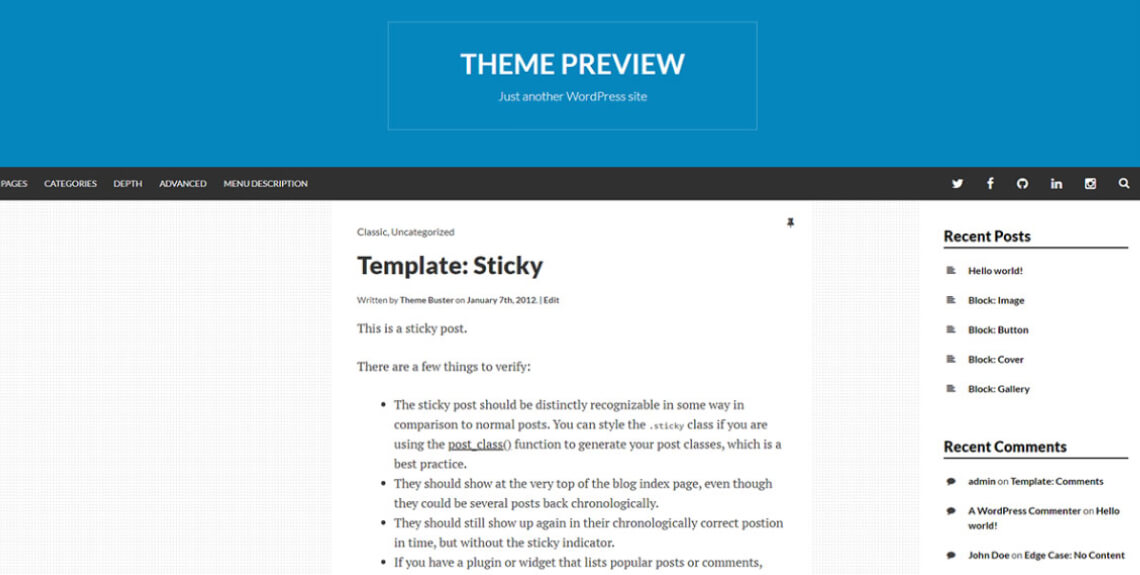
3. Period

Next up, we have Period, a dark and clean theme focused on blogging. It’s also the theme of choice for more than a thousand websites and is available for free on WordPress.org. It, too, is compatible with WooCommerce and sports a simple but dynamic design with a classic sidebar and subtle details.
Price: Free.
Accessibility strong points
- The theme uses contrast very well. All elements have a nice color scheme and are very easy to distinguish from each other, with one exception (see below)
- Keyboard navigation works well, including for the social menu
- There is a prominent skip-to-content link
Accessibility shortcomings
- The font choice is not the greatest, some fonts could be a little thicker so they are easier to read. At the moment, that’s not always the case without zooming. You might have to correct this if you want to use this theme
- Some links, especially in the sidebar are not easy to identify as such, even without visual impairment. They lack a contrasting color or any decoration to make them stand out
- The theme does not come with a lot of options to change the design, especially for colors, in the free version
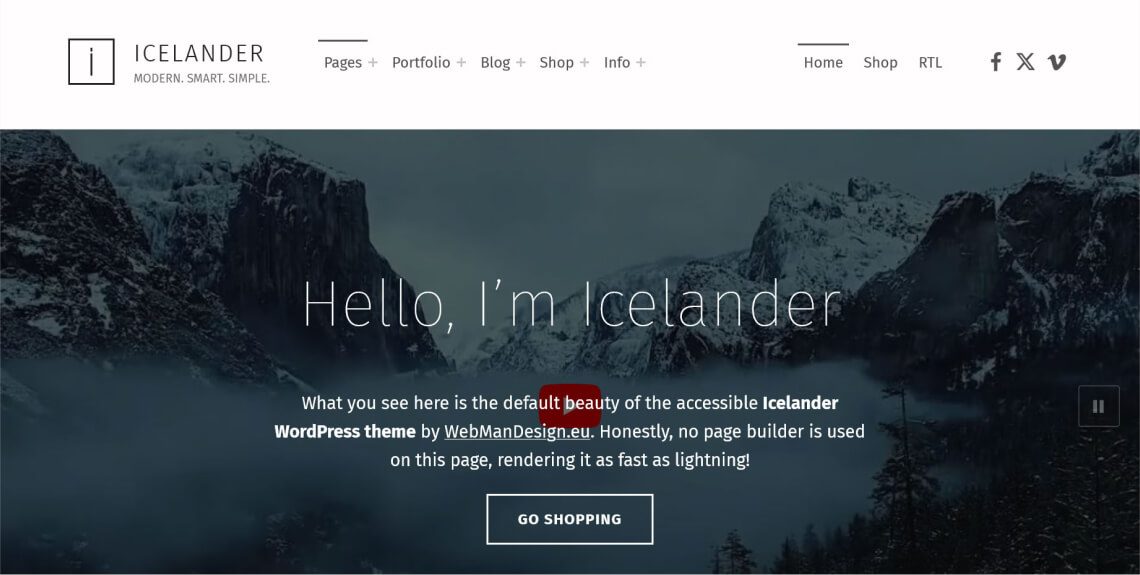
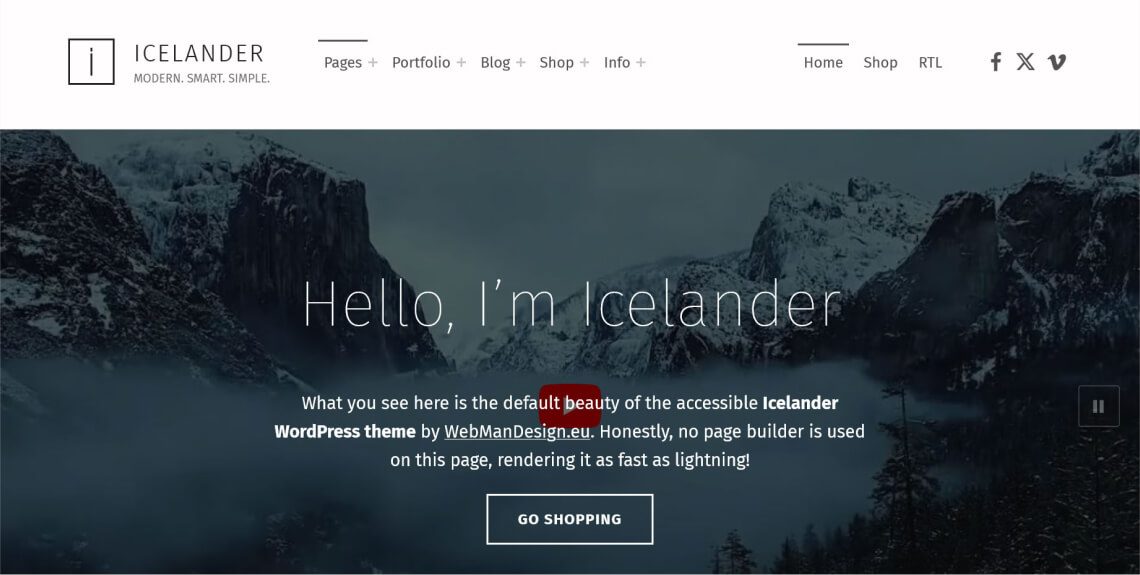
4. Icelander

Icelander is made for e-commerce or business websites. It gives you options to edit its colors, layout, typography, and other elements.
Price: Starts at $3.99.
Accessibility strong points
- Icelander offers several skip link options, its drop-down menus can be opened manually, and it has good default contrast
Accessibility shortcomings
- A problem for this theme is the weak outline for focused elements. This makes keyboard navigation harder
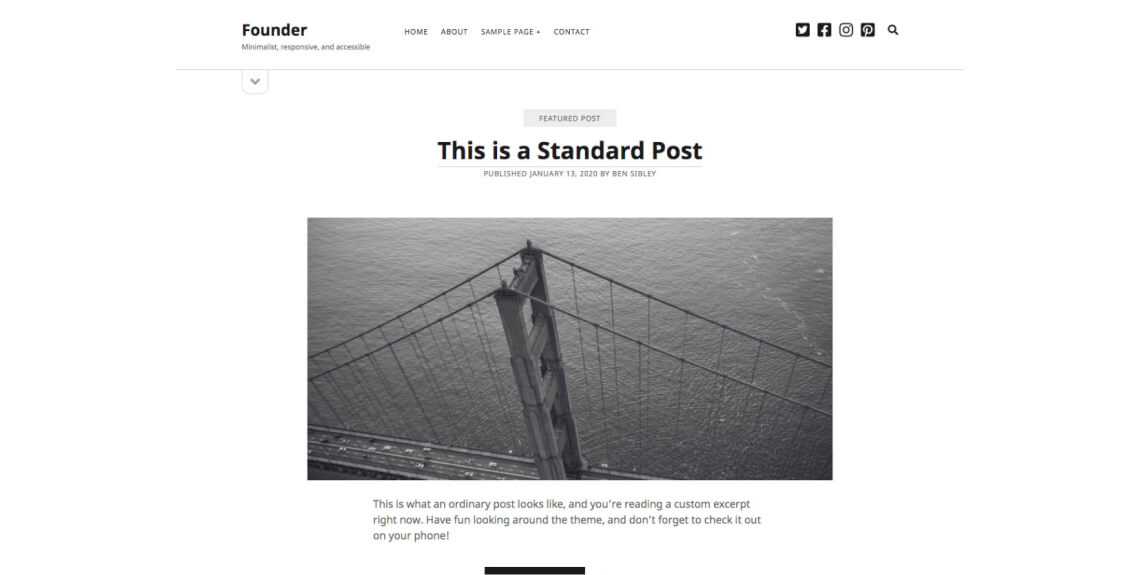
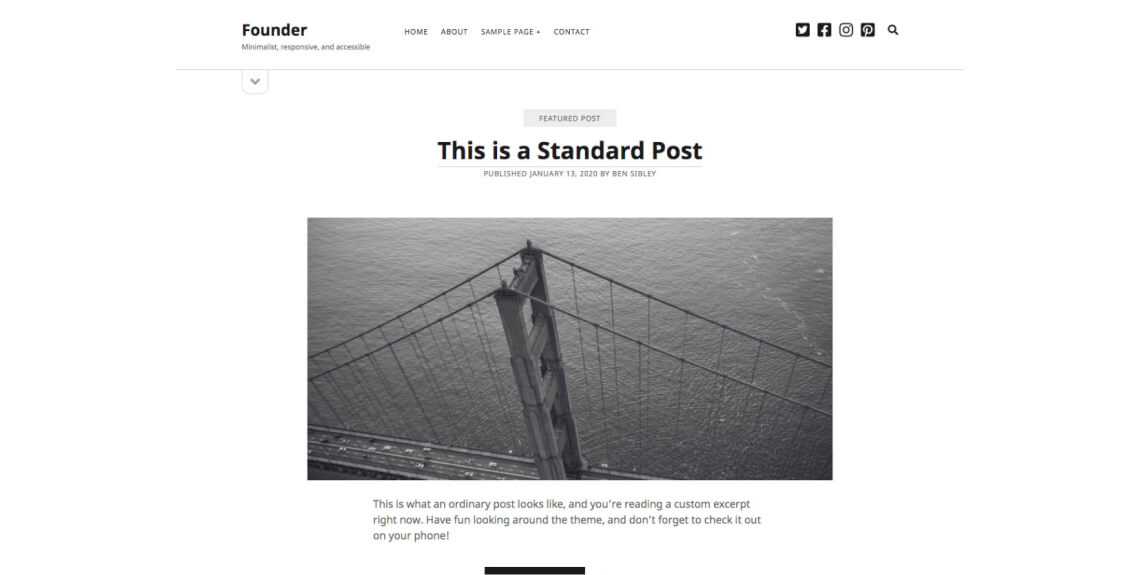
5. Founder

Founder is a free minimalist and responsive theme. It uses Noto Sans, a multilingual font by Google. Being accessibility-ready is one of its selling points, so let’s see how true that is.
Price: Free. Premium plans available starting at $49 per year
Accessibility strong points
- Founder’s keyboard navigation is pretty good. Its drop-down menus work, the fold-out section that shows the sidebar content and widgets is also usable with just a keyboard. In addition, there are good outlines for focused website elements that go well with the rest of the design
- Links are clearly marked. Everything is clickable and easy to recognize as such.
Accessibility shortcomings
- Readability could be better. The font size is a little small, especially in the navigation menu
- The default design had more than one h1 tag on the homepage, which is not recommended
- Some icons are not tagged properly with ARIA markup
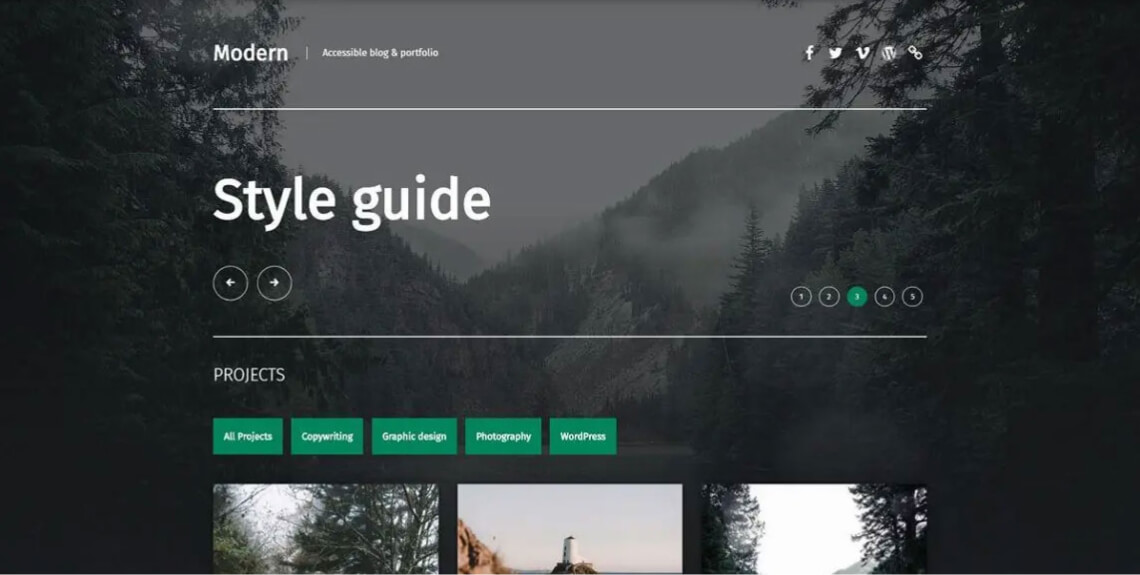
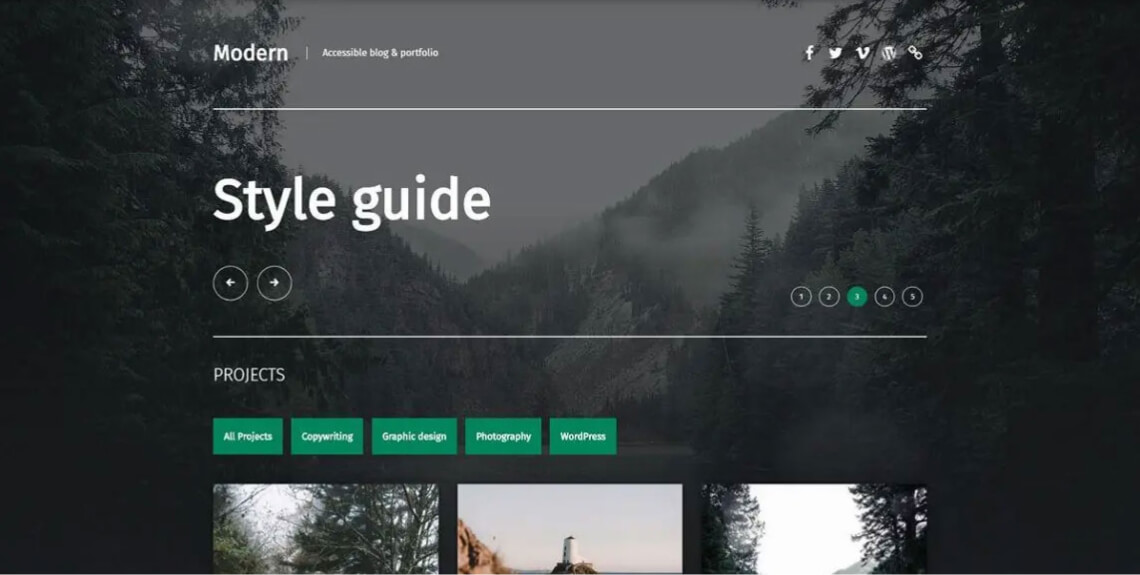
6. Modern

Next up, we have this theme for blogs and portfolios. Modern has a strong focus on accessibility, and even provides tips on how to create accessible content in the WordPress back end. Its other focus is readability, and it also includes multilingual support.
Price: Free.
Accessibility strong points
- The theme has several skip-to links, both for the navigation, the main content, and footer. This is giving people who use screen readers and other assistive technology more options to reach the content they seek. It also has icons to open up the drop-down menus by hand instead of opening them automatically
- Even though there is a header image, the text on top is very legible and has decent contrast. The theme also contains detailed settings to customize the colors of different elements as well as the ability to set a custom base font size
Accessibility shortcomings
- The button that takes you back to the top of the page does not have proper ARIA markup. The same is true for drop-down menus and the search field
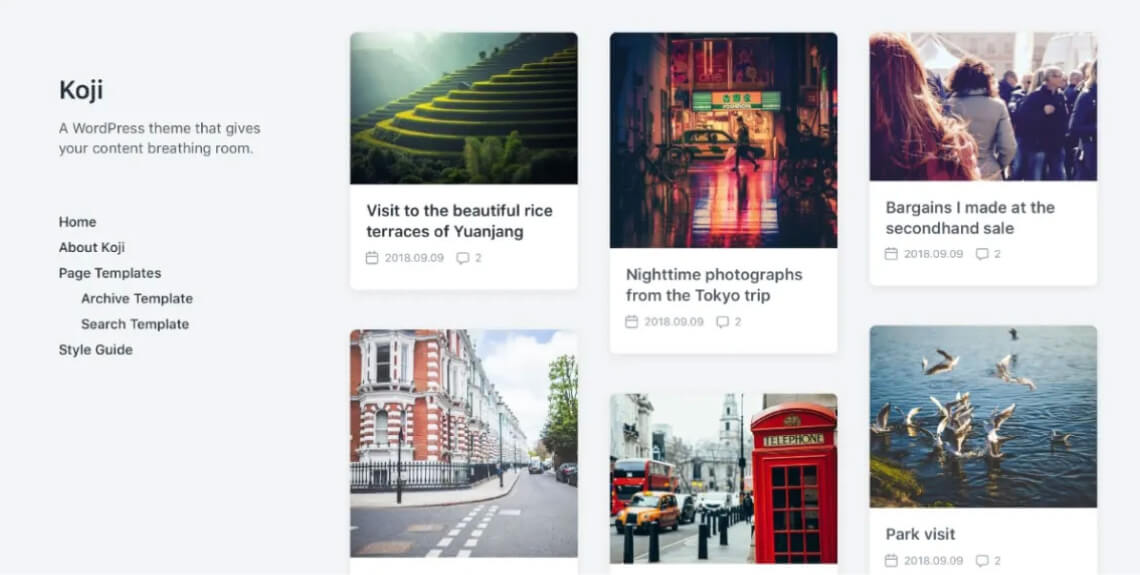
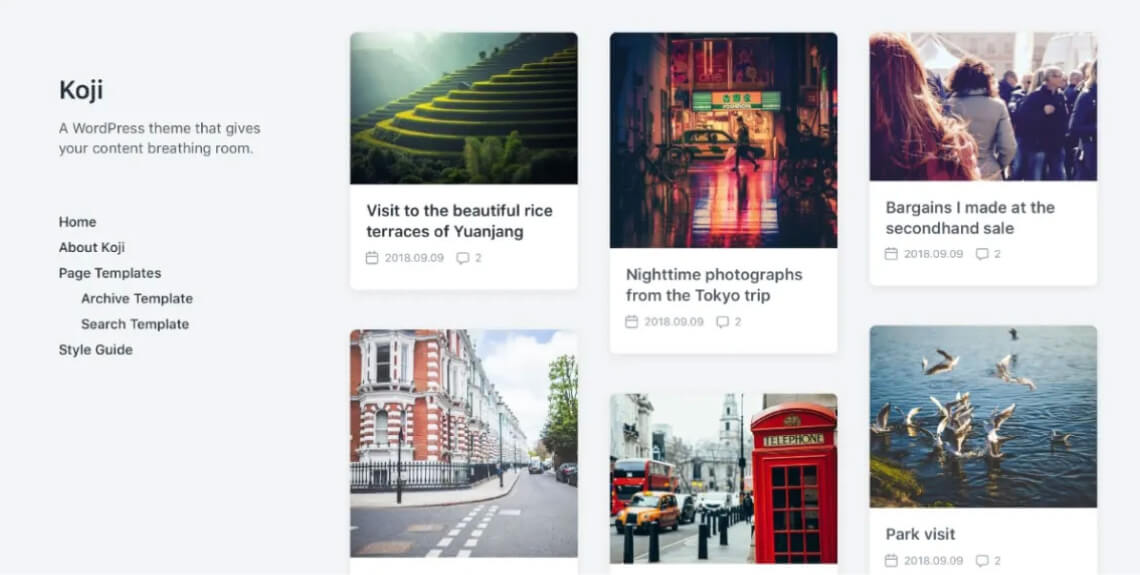
7. Koji

Koji is a lightweight theme for bloggers with minimal design that sports a masonry grid, infinite scroll, social icons, and custom logo support. Koji has a left sidebar with the content area on the right and uses shades of gray for its color scheme. It also contains a search overlay that’s accessible from all pages.
Price: Free.
Accessibility strong points
- The simple design makes the website easy to understand. Its drop-down menus are easily keyboard accessible, since all menu items are available at all times. Generally, the keyboard navigation is good
- The full-page search functionality is set up in a way that’s usable with keyboard navigation. When activated, it places the cursor automatically in the search field so it can be used right away. Kojo also has ARIA markup and screen reader text
Accessibility shortcomings
- Because the theme is very gray-based, it could lead to contrast problems when a user chooses a darker background color from the menu
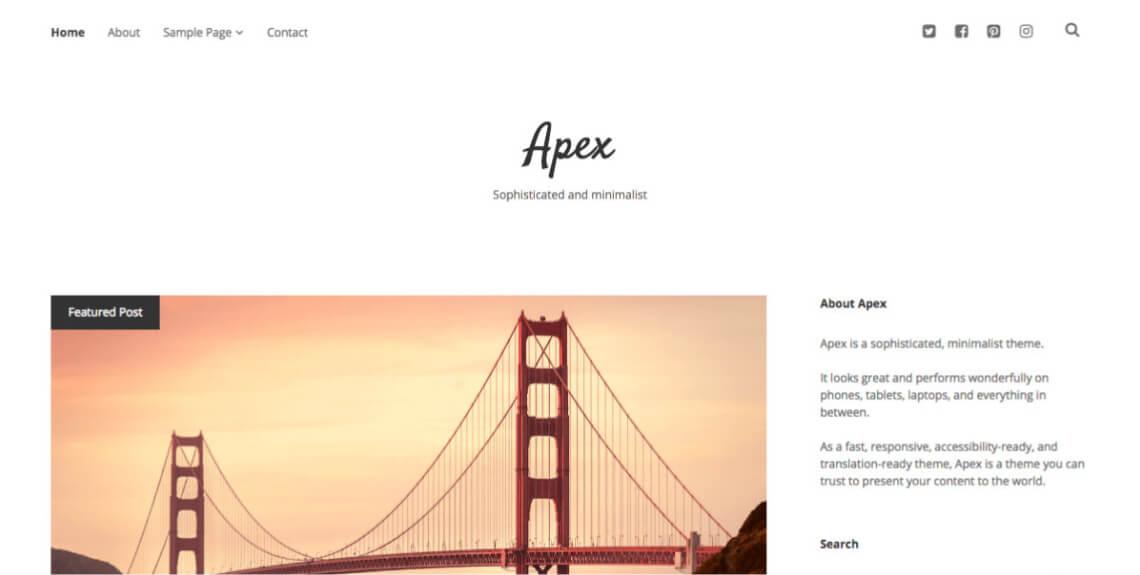
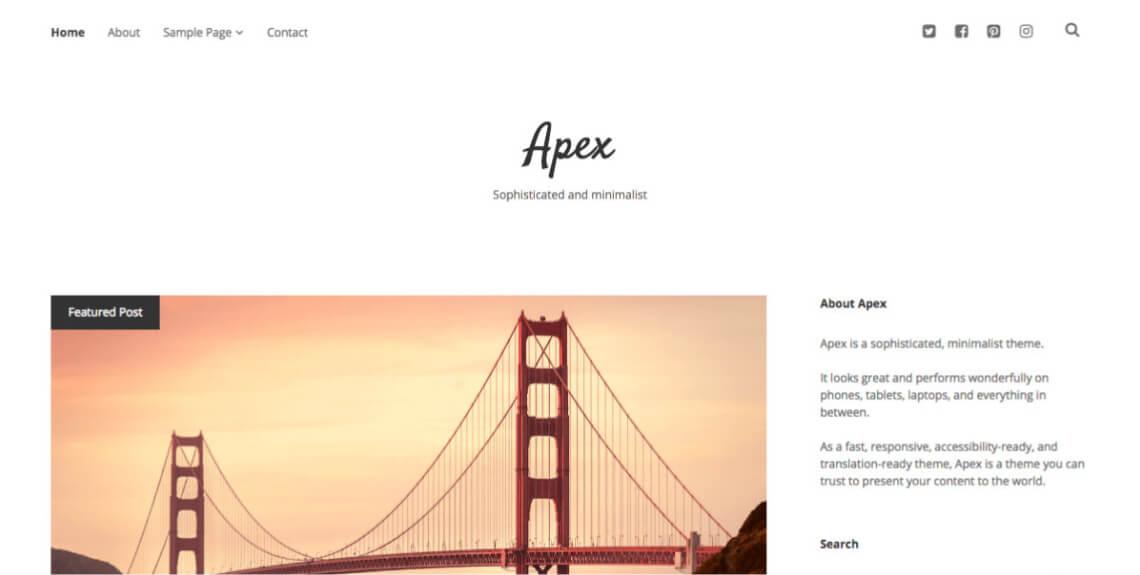
8. Apex

Apex is another minimalist theme that’s mostly aimed at blogs and magazines but is also suitable for other purposes. Apex has WooCommerce support, is SEO-optimized, and uses a lot of white for coloring. It also comes with an automatic social menu, you just have to input the URLs and the icons will show up automatically.
Price: Free.
Accessibility strong points
- Apex has a good drop-down menu and keyboard navigation works for social icons as well
Accessibility shortcomings
- Some of the fonts are very small and links could stand out more
- There are not that many customization options in the free version, making it hard to adjust in case something is not accessible
- Social icons,the social menu, and drop-down menus are not tagged properly for assistive technology
9. Simone

The Simone theme by Carolina Nymark is responsive and accessible. It has a custom header and adjustable link colors as well as typography that scales. It is also available in many languages.
Price: Free.
Accessibility strong points
- The theme has good contrast, great font sizes, and many elegant details
- You can adjust the header text and color as well as background and link colors to ensure good contrast. The main content text always has the same color and background so it stays legible no matter what
Accessibility shortcomings
- The outline for keyboard navigation is quite weak and not easy to see
- The search field is not keyboard accessible and not tagged properly
- There is more than one h1 tag on the default homepage, which is not recommended
- Tags for the read-more icon are not correctly implemented
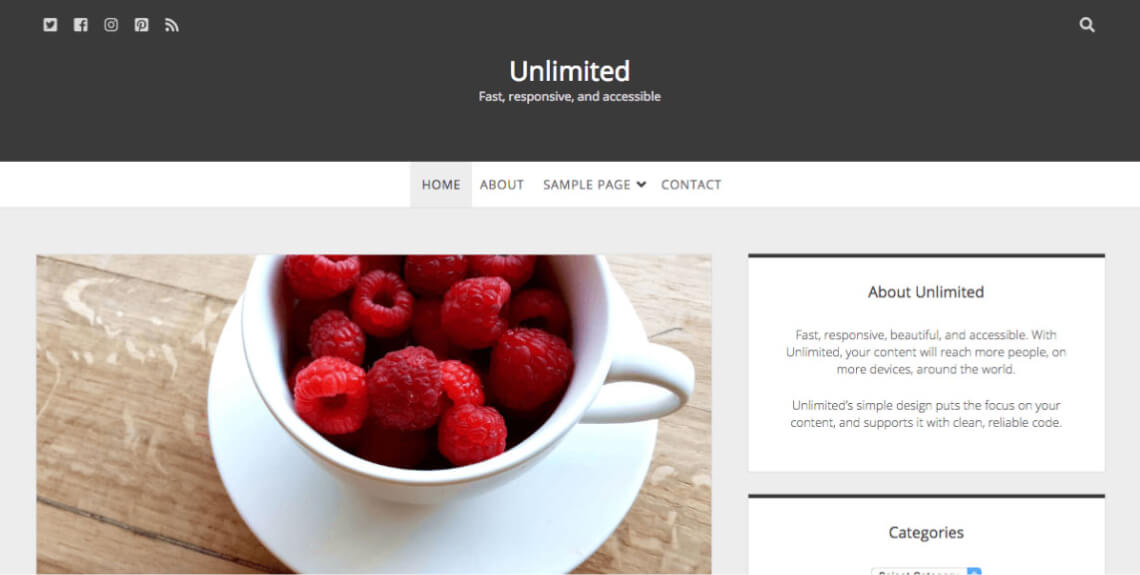
10. Unlimited

A content-focused theme, Unlimited sports a simple and dark design that is very clean and well-structured. It uses a classic sidebar design.
Price: Free.
Accessibility strong points
- There is a skip-to content link and a keyboard-accessible search bar and social icons. Generally, keyboard navigation works well in Unlimited
Accessibility shortcomings
- The search button is not tagged properly for screen readers and neither are some icons
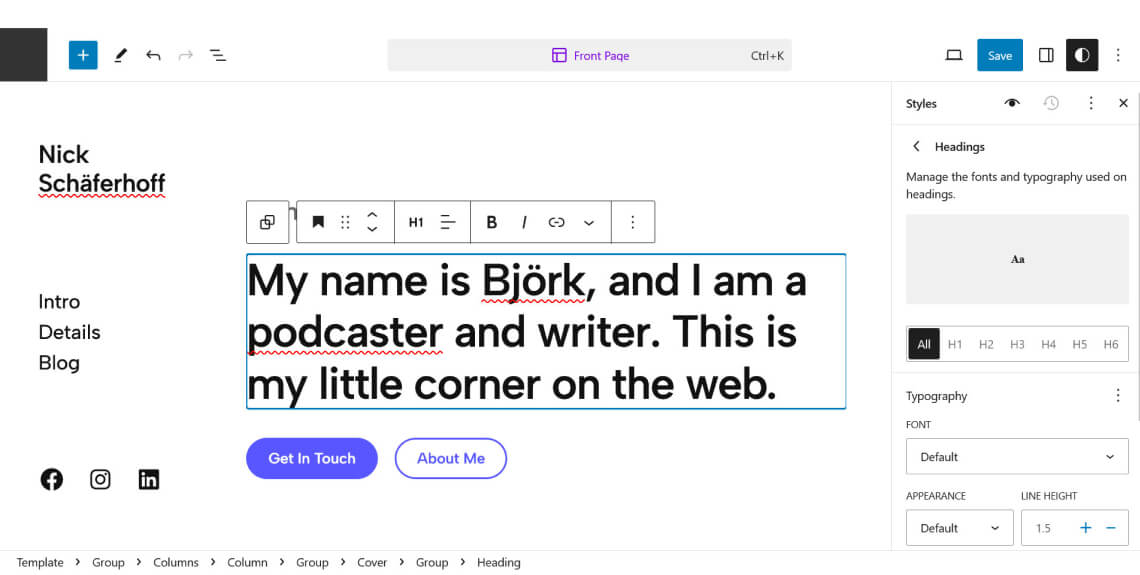
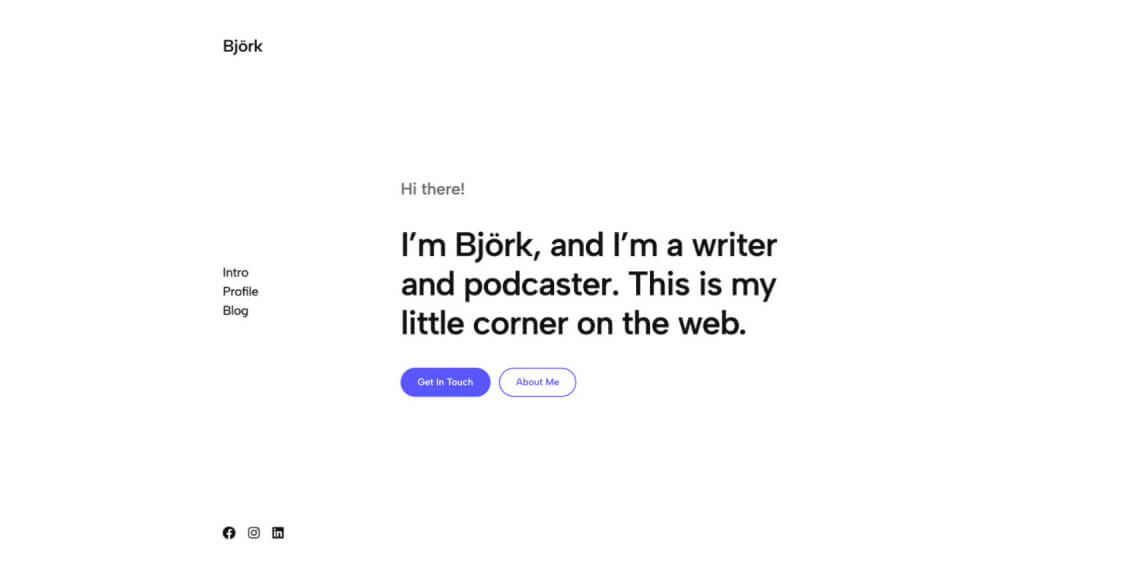
11. Björk

Björk comes with lots of whitespace, good contrast, and very nice typography. It is aimed at blogs and personal websites, using a sticky sidebar and strong focus on the main content. To that end, it includes seven different theme styles and 15 blog patterns.
Price: Free. Premium plans available starting at $64.
Accessibility strong points
- Björk captivates with a skip-to-content link and good keyboard navigation
- It has a very clear, very readable design, and is easy to use. As a block theme, it comes with several style variations, most of which also have enough contrast
Accessibility shortcomings
- The default front page has multiple h1 tags on it, which is not recommended
- The skip-to-content link is missing on subpages
- Not all style variations have enough contrast, so not all of them are accessible, such as the Simone variation
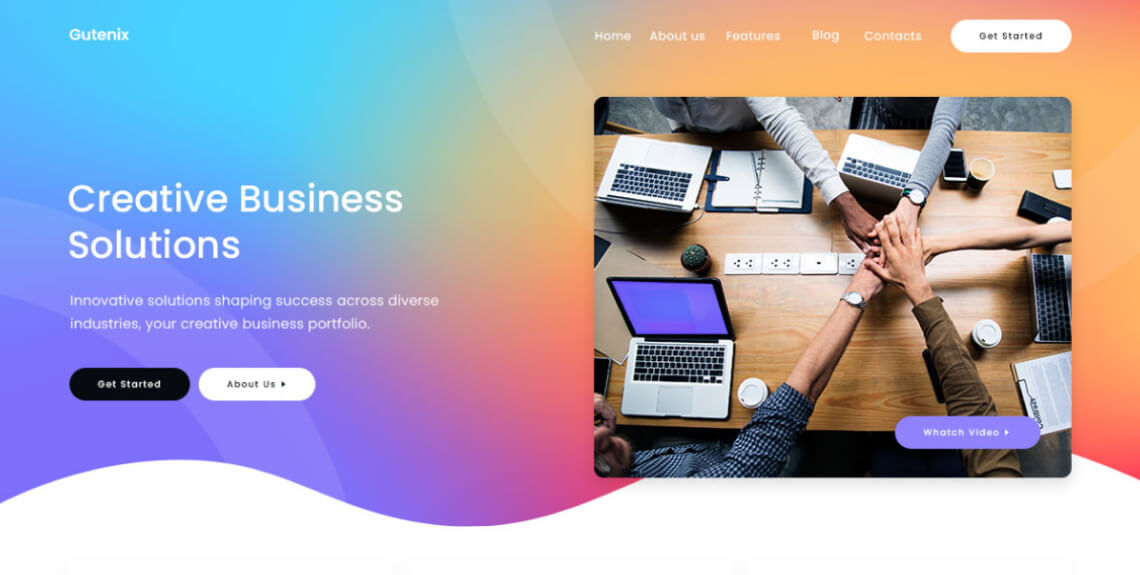
12. Gutenix

Gutenix comes with one starter template, several if you use Elementor or Brizy. It has detailed color controls and the ability to change typography options as well as other design and layout settings. Gutenix is also ready for translation and WooCommerce.
Price: Free. Premium plans available starting at $69 per year.
Accessibility strong points
- As mentioned, there are detailed options to adjust the theme colors so you can ensure enough contrast
- The outlines for keyboard navigation are both stylish and functional
Accessibility areas of improvement
- There is not enough contrast for some text by default, especially for the widgets in the sidebar and the post meta. You will need to adjust this for your site if you are going to use this theme
- The header search button is empty, it doesn’t explain its functionality and doesn’t have sufficient ARIA markup
- Some icons should be hidden for assistive technology
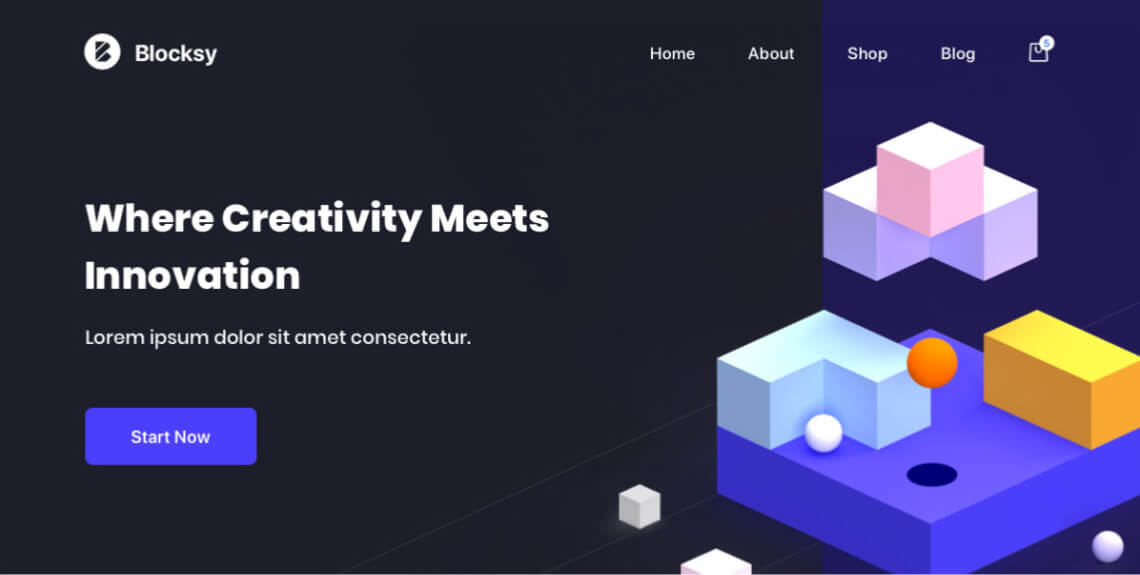
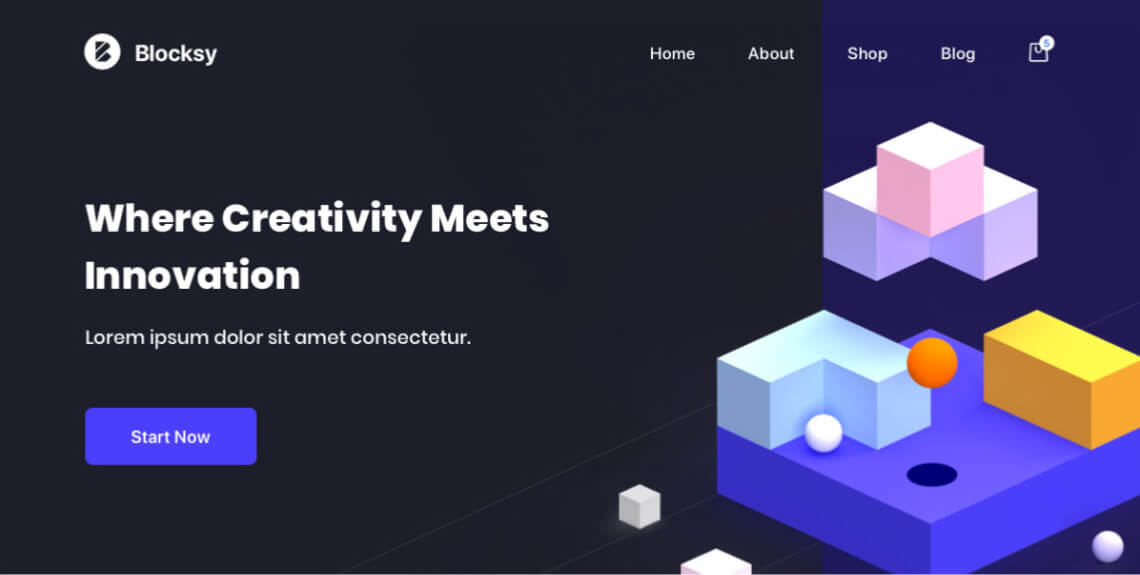
13. Blocksy

Blocksy is a free theme with premium add-ons. It is lightweight and uses modern web technologies. Blocksy is a multi-purpose theme that’s quite popular with more than 100,000 installs.
Price: Free. Premium plans available starting at $69 per year.
Accessibility strong points
- One thing that stands out is Blocksy’s keyboard-ready full-page search functionality
- It also has many options for adjusting the design, such as colors and dimensions so users themselves can influence the level of accessibility
- The theme also comes with good element outlines
Accessibility shortcomings
- Some elements are lacking contrast and there are no skip links
- The information architecture on the blog page could be better. Right now, keyboard users first need to navigate through the categories before getting to the blog titles
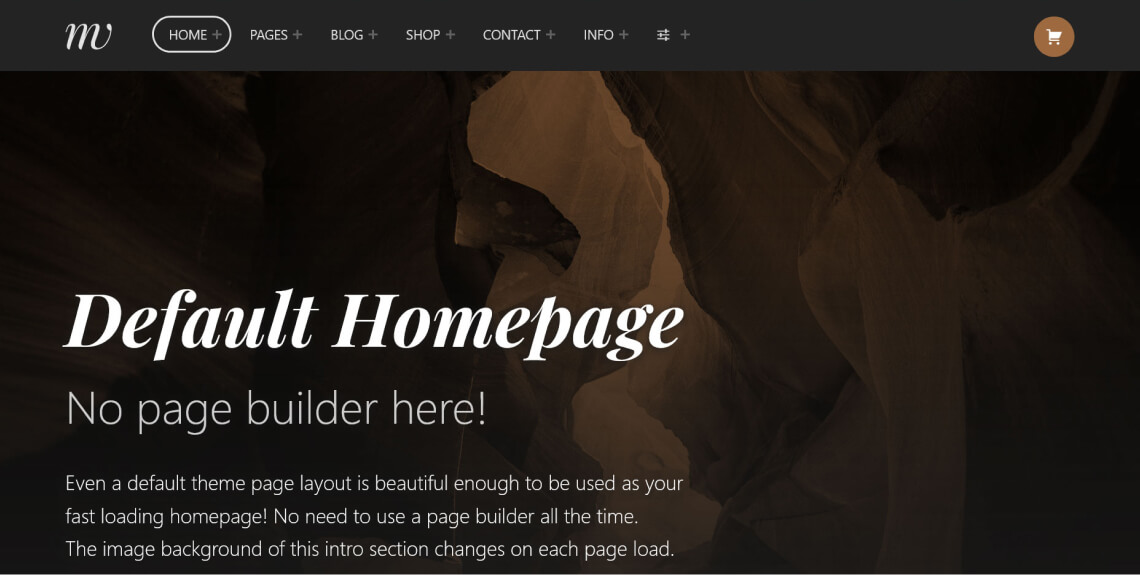
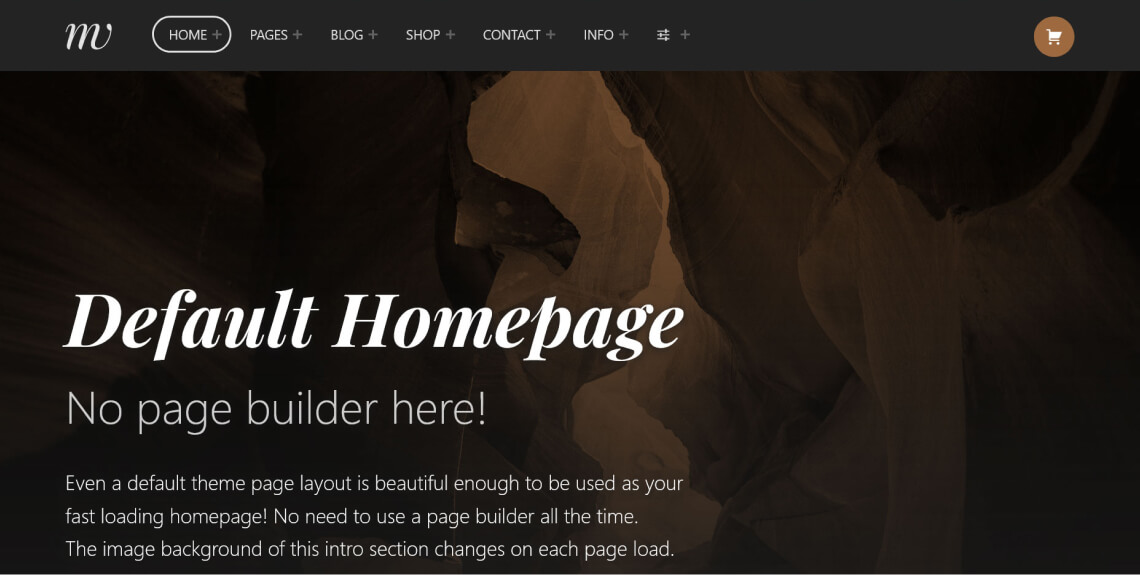
14. Monument Valley

Made for WooCommerce and e-commerce, Monument Valley can also power ordinary WordPress websites. It has several one-click homepage variations and focuses on readability. It has the same author as the Francesca theme, so you get similar quality. Yet, it is also a paid theme.
Price: $60.
Accessibility strong points
- Several skip links are included by default, the theme allows you to open drop-down menus by hand, and it has other good keyboard navigation features
- Another thing that stands out is its responsiveness, Monument Valley also looks good when zoomed in
Accessibility shortcomings
- Here, too, the outline for focused elements could be stronger, it might not be noticeable for people with vision impairments
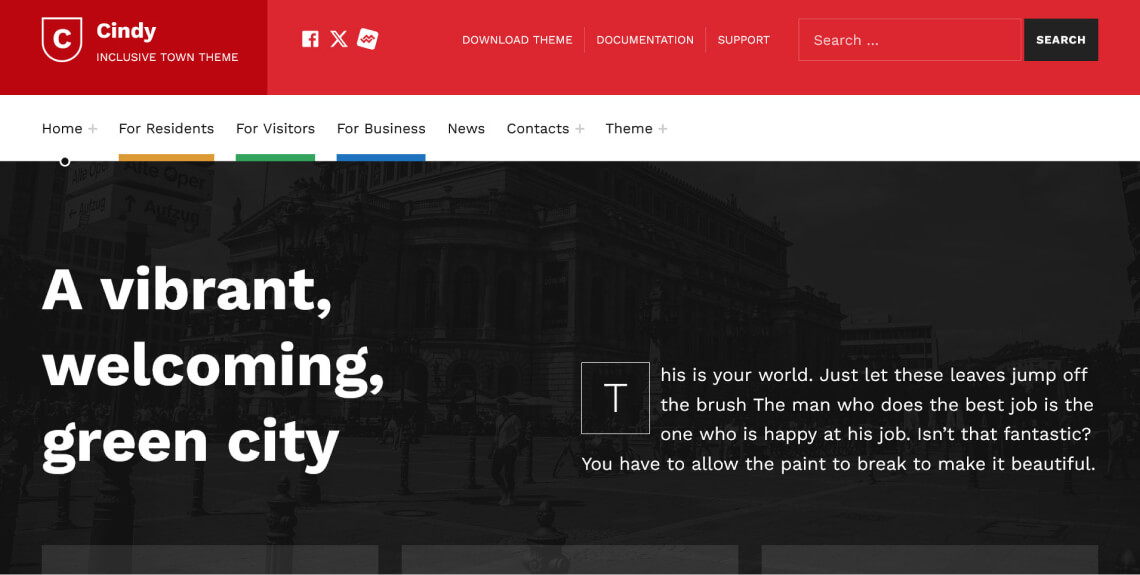
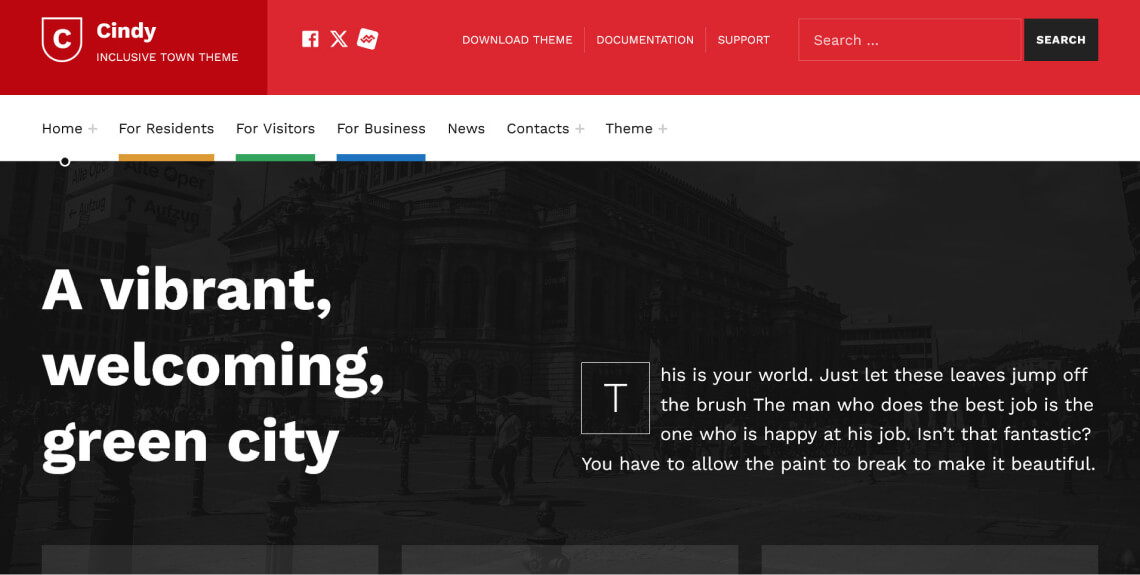
15. Cindy

The Cindy theme is great for government websites or other civil institutions, such as community centers. It has pre-built page layouts for faster deployment and is translation ready.
Price: $60
Accessibility strong points
- One outstanding functionality is its advanced display of categories. You can color code them, for example, for better information division
Accessibility shortcomings
- There isn’t much wrong with Cindy. It sports the same positives as its related themes and even has better outlines for keyboard navigation than the other two candidates. All in all, it’s one of the best accessible WordPress themes on this list. Highly recommended!
Important note: to find more accessible themes, you can filter them by tag in the WordPress theme directory and places like Theme Forest. If you want to know if your preferred theme is accessible, you can also run the website your using it on through accessScan and get a detailed audit.
The most common accessibility issues that even accessible WordPress themes suffer from
After going over the most popular accessible WordPress themes, we see that even themes that are marketed and intended as being accessibility-ready come with issues. What did we most commonly encounter? When you look over examples above, here’s what stood out the most:
- Code-based problems – Something we saw most often were missing tags in the code base, especially for search buttons, menus, other buttons, and especially icons. That includes the expanded and collapsed state of drop-down menus
- Partial lack of keyboard navigation – We saw this most often with menus and site search. They were either not reachable or openable via just the keyboard. In several cases, the outline around keyboard-accessed elements were too weak and the tab order unfortunate
- Missing skip links – Unfortunately, even so-called accessibility-ready themes sometimes didn’t have links that allow users of assistive technology to skip ahead to the content, footer, or other elements. In that case, they would have to navigate through the menu and header section on every single page
- Readability – Sometimes fonts were too small or lacked contrast. In some cases, links were also not properly marked, making them hard to distinguish, especially for people with vision impairments
As you can see, there is a wide range of issues that you run into with accessible themes. While they are much better than ordinary themes that don’t pay attention to accessibility at all, accessible themes are also rarely completely without issues and have room for improvement.
It’s also important to note that there are more things that go into web accessibility than just what the theme does. Check out our comprehensive WordPress accessibility guide for more details.
Solving accessible WordPress themes’ accessibility issues

So, what should you do if the theme you have chosen is not entirely accessible? How do you go about addressing these issues?
Let’s review your options:
1. Take advantage of the built-in theme options
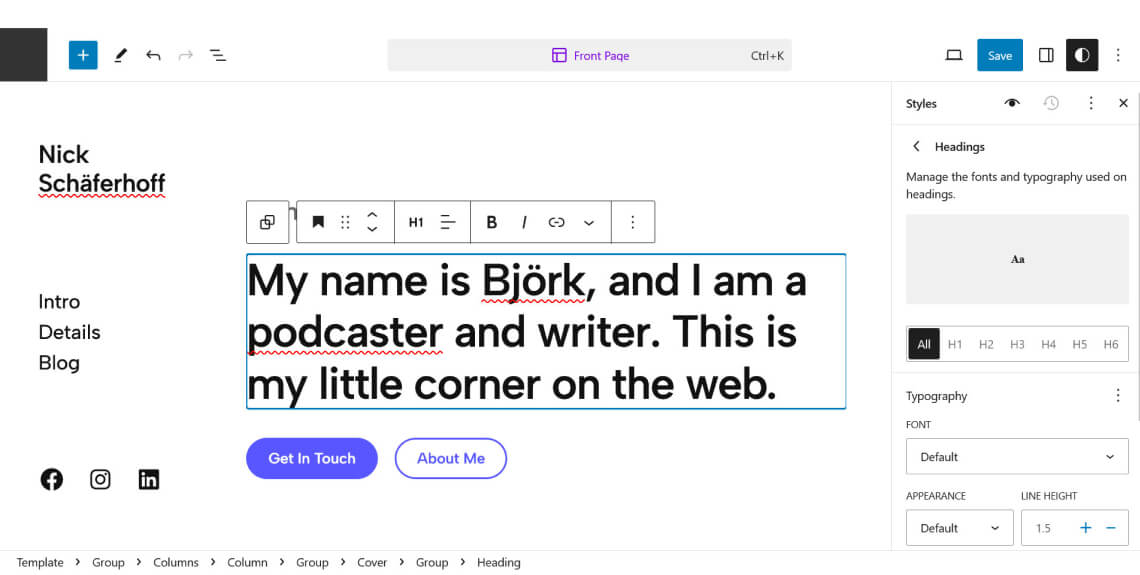
As we have seen above, some themes come with a number of built-in options that give you a lot of control over what your theme looks like. This is especially true for block themes, which work with the new WordPress Site Editor. Here, you have loads of options to modify the design and layout of your website, so you can easily address issues such as lack of contrast or font size. The following screenshot shows examples of that.

If you are using a classic theme without that option, you are dependent on what the theme author made available in the WordPress Customizer. That often won’t be everything you need or, in many cases, will only be available if you purchase the premium version of a theme. But even in those cases, the options might not be sufficient, requiring you to make the changes manually.
2. Manually remediate your theme’s inaccessible code
So far, we have only talked about design issues. However, what about code problems such as missing ARIA markup? Rarely do you have options for that built into a theme. Sure, there are also solutions such as Elementor, which not only allows you to manipulate the site design, but also modify some HTML markup. However, that’s not even true for all WordPress page builder plugins. For example, Divi doesn’t have this option.
So, to take care of accessibility issues like that in your WordPress theme, you need to make the changes yourself using a code editor. That means editing template files, adjusting HTML and/or PHP, and, in the case of block themes, learning WordPress’ block markup and possibly JSON.
In short, it’s a handful, especially as a non-developer, and not within everyone’s skill set or understanding.
3. Use an accessibility plugin like accessWidget
If your WordPress theme proves not to be fully accessible and you lack the options or skills to make the necessary adjustments, it is highly recommended that you integrate your WordPress site with a web accessibility plugin like accessWidget.
Leveraging AI, accessWidget runs an automatic audit of your WordPress website’s code, identifying problematic areas from an accessibility standpoint. If there are any present, it will automatically fix (or remediate) the code, ensuring your website follows accessibility best practices. This includes adding ARIA attributes to relevant HTML elements for screen-reader compatibility and keyboard navigation.
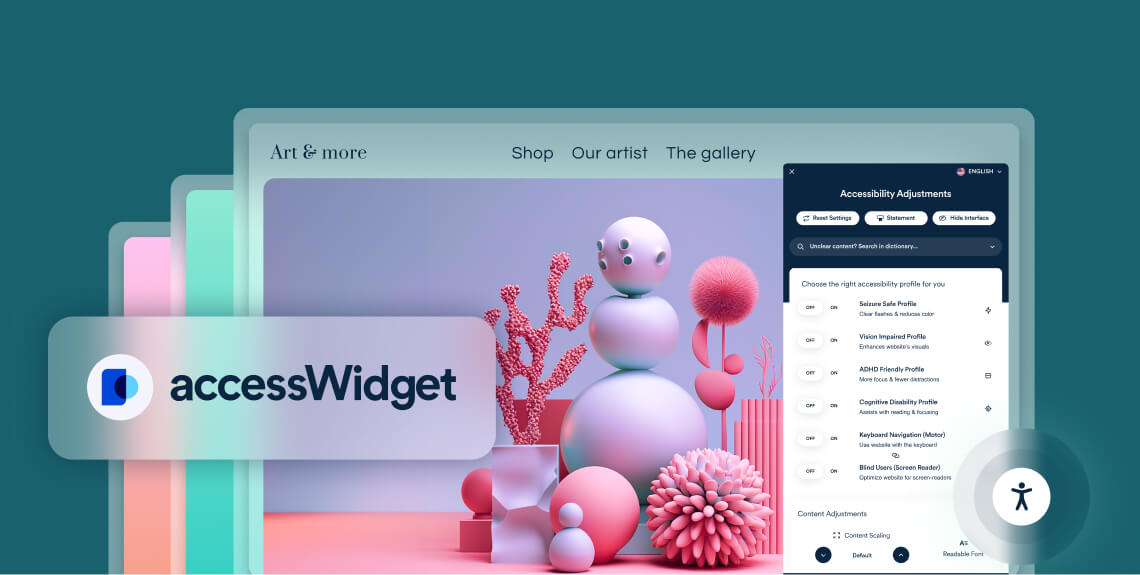
In addition to that, accessWidget provides your WordPress website visitors with an interface through which they can adjust design elements themselves to fit their own abilities. Examples of such changes include adjusting color contrasts, increasing font size, stopping animations, enabling a text-only mode, and more. The screenshot below shows some of the customization options the accessWidget WordPress plugin includes for the widget.
It is important to note that accessWidget integrates with WordPress website builders like Elementor and Divi. That way, it can make any site built with those platforms fully accessible, as well.
Click here to learn more about accessWidget and how it can help you make your WordPress website accessible.
WordPress accessibility from a legal standpoint
Making your web presence an inclusive space for visitors of different abilities isn't just a moral and ethical responsibility; it can also be a driver of meaningful business outcomes. By making accessibility a priority on your WordPress website, you not only improve the user experience, you also open the door for increased traffic, revenue, and profit.
However, it is important to be aware that you may also be legally required to ensure your WordPress site is accessible.
The Americans with Disabilities Act (ADA) now extends to the online domain. In web accessibility lawsuits, courts typically cite WCAG as the standard websites need to conform to. See our ADA website compliance checklist for more details.
Moreover, as a government body, a federally-funded organization, or a service provider to such organizations, you are required to comply with Section 508 of the Rehabilitation Act. Here, too, the standard for compliance is WCAG 2.0 Level AA. Read more about this in our Section 508 website compliance checklist.
Finally, businesses registered in the province of Ontario, Canada, need to comply with the Accessibility for Ontarians with Disabilities Act (AODA). Like Section 508, this law uses WCAG 2.0 Level AA as the standard for compliance. More on that in our checklist for AODA website compliance.
Closing thoughts
Choosing accessible themes is the first step in making your WordPress website usable for people with disabilities.
Unfortunately, as we have seen in the list above, just because a theme is labeled accessible, it doesn’t mean it fulfills all the necessary requirements. Even accessible WordPress themes routinely contain flaws that need to be addressed and corrected for them to be considered fully accessible.
While some themes (as well as page builders) provide options to do so, in many cases, it means having to change code and markup, which not everyone can do. If you are looking for an easier way to address issues in your theme, an accessibility plugin like accessWidget helps make sure your site is fully WCAG-conformant.